Hướng dẫn cài đặt tích hợp CKFinder vào CKEditor

Mở đầu
Trong bài này mình sẽ hướng dẫn các bạn tích hợp CKFinder vào CKEditor. CKEditor là một công cụ nổi tiếng để soạn thảo các đoạn văn bản có độ tùy biến cao, CKFinder là một công cụ upload và quản lý file rất mạnh mẽ. Cũng có nhiều plugin khác với chức năng tương tự, nhưng CKEditor vs CKFinder vẫn chiếm tỉ lệ lớn trong lập trình web.
- Owl Carousel 2 – Plugin jQuery tạo slide tuyệt đẹp
- Sublime Text 3 và đồng bọn Plugins – Trình soạn thảo code tuyệt vời
- Những đoạn code jQuery hữu ích cho người mới học
Hỗ trợ tốt với PHP, ASP.NET, JAVA …

Ở trong bài viết này, mình sẽ hướng dẫn các bạn cài đặt CKEditor và tích hợp CKFinder vào nó để tăng cường sức mạnh, sử dụng phiên bản dành cho PHP.
Đầu tiên các bạn download CKEditor và CKFinder tại đây : DOWNLOAD
CKFinder để luôn trong CKEditor cho dễ quản lý, vì 2 cái này luôn đi vs nhau.

Tạo một project, folder chứa mã nguồn để làm ví dụ. Các bạn có thể áp dụng vào Project của các bạn 1 cách tương tự, áp dụng vào các Framework PHP Codeigniter, Laravel…Vì là plugin của jQuery nên file jQuery.js là không thể thiếu, cấu trúc folder của chúng ta sẽ như sau.

Các bạn mở file index.php lên vào add các plugin vào như sau
<!DOCTYPE html> <html lang="vi"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Demo CKEditor & CKFinder - aduka.asia</title> <script src="jquery-3.2.1.min.js"></script> <script src="ckeditor/ckeditor.js"></script> <script src="ckeditor/ckfinder/ckfinder.js"></script> </head> <body> </body> </html>
1. Cài đặt CKEditor
CKEditor được tích hợp thông qua tag textarea, đặt một cái id tùy các bạn, ở đây mình đặt
id="editor" và viết đoạn code jQuery để gọi CKEditor ra<textarea id="editor" cols="30" rows="10"></textarea> <script> var editor = CKEDITOR.replace( 'editor' ); </script>
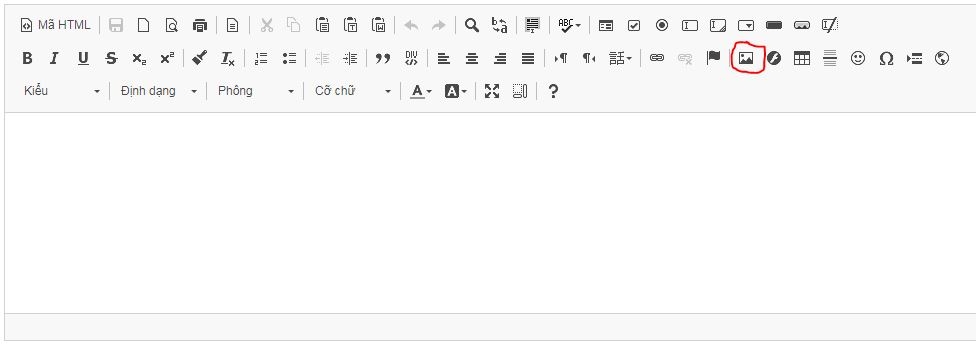
Bây giờ các bạn mở trình duyệt ra và gõ địa chỉ localhost vào project demo của mình, kết quả sẽ hiển thị như sau.

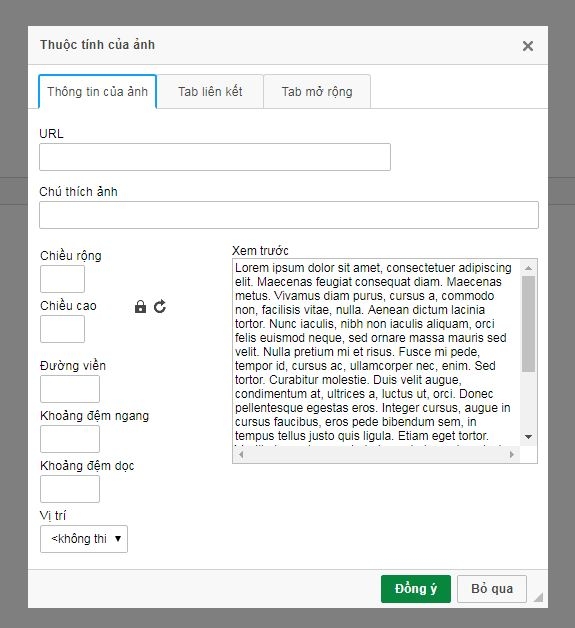
Như vậy là đã cài đặt CKEditor xong, bây giờ hãy click vào phần khoanh đỏ ở trên, nó sẽ hiển thị ra phần upload ảnh của CKEditor.

Nó ko có phần chọn ảnh ở máy tính mà chỉ có phần điền URL ảnh vào. Khá bất tiện đúng không ? Bây giờ mình cần tích hợp thêm CKFinder vào cho nó đẳng cấp nhé !
2. Cài đặt CKFinder vào CKEditor
Đầu tiên cũng cần phải require file
ckfinder.js vào trong template như ckeditor.js
Các bạn truy cập vào file :
ckeditor/config.js và paste đoạn code sau, có nhiệm vụ là từ CKEditor gọi CKFinder ra.CKEDITOR.editorConfig = function( config ) { config.filebrowserBrowseUrl = './ckeditor/ckfinder/ckfinder.html'; config.filebrowserImageBrowseUrl = './ckeditor/ckfinder/ckfinder.html?type=Images'; config.filebrowserFlashBrowseUrl = './ckeditor/ckfinder/ckfinder.html?type=Flash'; config.filebrowserUploadUrl = './ckeditor/ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Files'; config.filebrowserImageUploadUrl = './ckeditor/ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Images'; config.filebrowserFlashUploadUrl = './ckeditor/ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Flash'; };
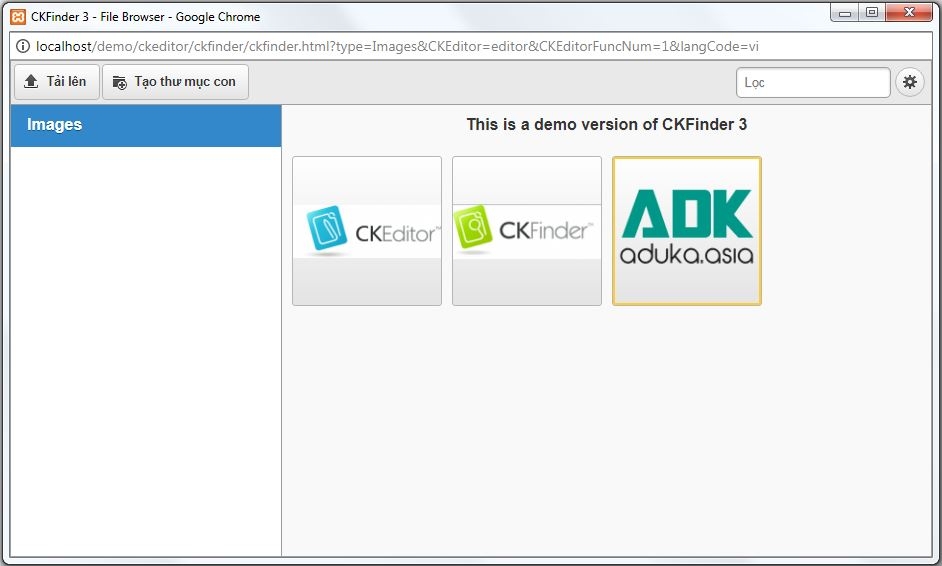
với đoạn code add thẳng vào file config.js như này thì chỗ nào có ckeditor thì ckfinder sẽ đi kèm luôn, mà không cần phải khai báo thủ công vào mỗi đoạn HTML nữa. Mở lại phần insert ảnh kia sẽ thấy có phần “Duyệt máy chủ”, vậy là đã add thành công CKFinder vào rồi đó ! Nhưng khi ấn vào “Duyệt máy chủ” để tải ảnh thì báo lỗi.
The file browser is disabled for security reasons. Please contact your system administrator and check the CKFinder configuration file

Vì chưa set quyền được truy cập vào phần quản lý file của CKFinder nên nó báo vậy đó. Bây giờ mở file
ckeditor/ckfinder/config.php , đổi giá trị authentication sang true$config['authentication'] = function () { return true; };
các bạn cấu hình luôn folder để lưu các file upload trong CKFinder, ở phần baseUrl
$config['backends'][] = array( 'name' => 'default', 'adapter' => 'local', 'baseUrl' => '/demo/upload/', // 'root' => '', // Can be used to explicitly set the CKFinder user files directory. 'chmodFiles' => 0777, 'chmodFolders' => 0755, 'filesystemEncoding' => 'UTF-8', );
Vậy là xong rồi đó, các bạn thử upload ảnh lên nhé ! Nếu có lỗi trong quá trình cài đặt, các bạn hãy comment xuống phía dưới bài viết này. Mình sẽ support nhé.



Không có nhận xét nào:
Đăng nhận xét